i want display list of remote images in table view programatically fits screen width.
my table view has constraint: tableview.rowheight = uitableviewautomaticdimension.
i create cell, add image , create constrains.
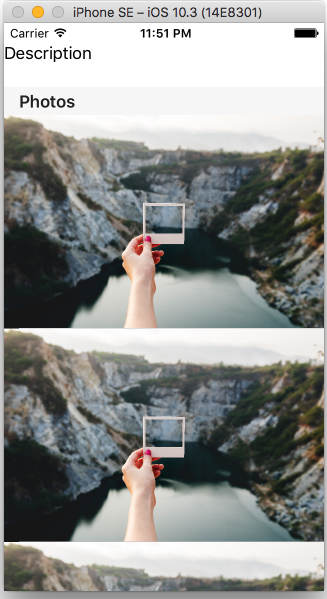
let cell = uitableviewcell() let url = url(string: "https://static.pexels.com/photos/411089/pexels-photo-411089.jpeg") let data = nsdata(contentsof: url!) let imageview = uiimageview() cell.addsubview(imageview) imageview.image = uiimage(data: data data!) imageview.translatesautoresizingmaskintoconstraints = false imageview.leadinganchor.constraint(equalto: cell.leadinganchor).isactive = true imageview.trailinganchor.constraint(equalto: cell.trailinganchor).isactive = true imageview.topanchor.constraint(equalto: cell.topanchor).isactive = true imageview.bottomanchor.constraint(equalto: cell.bottomanchor).isactive = true return cell and (section photos):

the image render incorrect, height big. tried fix , added ratio constraint:
let ratio = imageview.image!.size.height/imageview.image!.size.width imageview.heightanchor.constraint(equalto: imageview.widthanchor, multiplier: ratio).isactive = true and after that, images display correct, non-fatal error constrains: 
error each image:
2017-09-10 23:50:52.490946+0300 myhelloworld[35126:1135489] [layoutconstraints] unable simultaneously satisfy constraints. @ least 1 of constraints in following list 1 don't want. try this: (1) @ each constraint , try figure out don't expect; (2) find code added unwanted constraint or constraints , fix it. ( "<nslayoutconstraint:0x60800009eaa0 uiimageview:0x7fe4605236e0.height == 0.667391*uiimageview:0x7fe4605236e0.width (active)>", "<nslayoutconstraint:0x60800009ec30 h:|-(0)-[uiimageview:0x7fe4605236e0] (active, names: '|':uitableviewcell:0x7fe4608a0c00 )>", "<nslayoutconstraint:0x60800009ecd0 uiimageview:0x7fe4605236e0.trailing == uitableviewcell:0x7fe4608a0c00.trailing (active)>", "<nslayoutconstraint:0x60800009ed20 v:|-(0)-[uiimageview:0x7fe4605236e0] (active, names: '|':uitableviewcell:0x7fe4608a0c00 )>", "<nslayoutconstraint:0x60800009edc0 uiimageview:0x7fe4605236e0.bottom == uitableviewcell:0x7fe4608a0c00.bottom (active)>", "<nslayoutconstraint:0x60800009efa0 'uiview-encapsulated-layout-height' uitableviewcell:0x7fe4608a0c00.height == 213.5 (active)>", "<nslayoutconstraint:0x60800009eeb0 'uiview-encapsulated-layout-width' uitableviewcell:0x7fe4608a0c00.width == 320 (active)>" ) attempt recover breaking constraint <nslayoutconstraint:0x60800009eaa0 uiimageview:0x7fe4605236e0.height == 0.667391*uiimageview:0x7fe4605236e0.width (active)> make symbolic breakpoint @ uiviewalertforunsatisfiableconstraints catch in debugger. methods in uiconstraintbasedlayoutdebugging category on uiview listed in <uikit/uiview.h> may helpful. i don't know constraint-exception means. , don't know how fix it. help, please, spent few days exception.
how can fix error?
thanks.
you should set constraint's priority 1000 999. way, encapsulated layout dimensions of table view cell can applied firstly.
let imageratioconstraint = imageview.heightanchor.constraint(equalto: imageview.widthanchor, multiplier: ratio) imageratioconstraint.priority = 999 imageratioconstraint.isactive = true
Comments
Post a Comment